Zet scanschermen naar uw eigen hand en pas eenvoudig weergaven aan
14 sep. 2023
3 min lezen
Een standaardoplossing, zonder in te leveren op flexibiliteit en de mogelijkheid tot personalisaties. Dát is exact waar Boltrics voor staat en wat we bieden met 3PL Dynamics. Voor uw scanschermen betekent dit dat zij over het algemeen dezelfde look & feel hebben. Maar daarbij kunt u de lay-out van iedere weergaven eenvoudig aanpassen naar uw wensen of die van uw gebruikers. Ontdek hoe u zelf scanschermen kunt opmaken met enkel de informatie die u wilt tonen. Duik in de mogelijkheden met deze hands-on tips en tricks.
Creëer persoonlijke ervaringen: de kracht van opmaak
Gaat u aan de slag met het opmaken van uw scanschermen in 3PL Dynamics? Navigeer dan naar ‘Scanning – Schermen’. Kies vanuit daar welk scherm u wilt gaan aanpassen. Ieder scanscherm is in de basis opgebouwd uit verschillende regels. En iedere regel kan een eigen CSS Eigenschap hebben. Zoals de naam al doet vermoeden, bepaalt deze CSS Eigenschap de eigenschap van de regel. Met andere woorden: hoe de regel zich gedraagt op het scherm. Iedere regel kan één CSS Eigenschap toegekend krijgen.
Altijd een passende lay-out met meer dan 25 opties
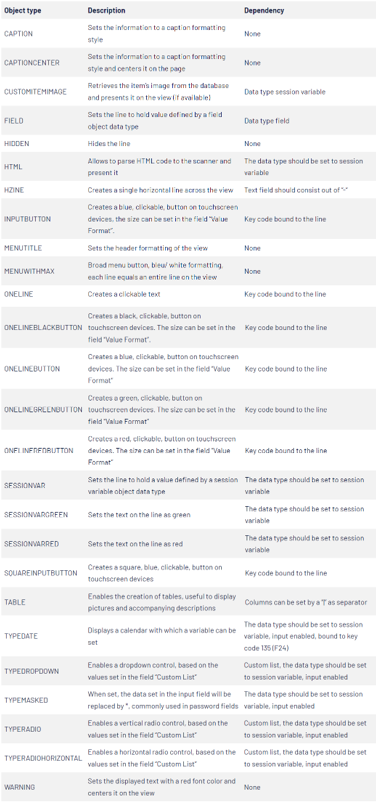
Met behulp van meer dan 25 eigenschappen (‘Attributes’) zijn de opmaakmogelijkheden van uw schermen eindeloos. Ga voor een passende lay-out met behulp van de volgende ‘regeleigenschappen’:

Pas lay-outs aan met CSS Classes
De volgende stap in het opmaken van uw scanschermen is de leesbaarheid en gebruiksvriendelijkheid vergroten. Bijvoorbeeld: highlight de tekst op het scherm of vergroot het lettertype. Met de SCC Classes kunt u bepalen hoe het lettertype getoond wordt. In tegenstelling tot CSS Eigenschappen mag een regel wél beschikken over meerdere CSS Classes. Deze kunt u opsommen met behulp van een pipe-teken (“|”). Toon bijvoorbeeld een regel in het groen, dikgedrukt, in grootte 5 door het volgende in te vullen: BOLD|FONTSIZE_GREEN|FONTSIZE_5.
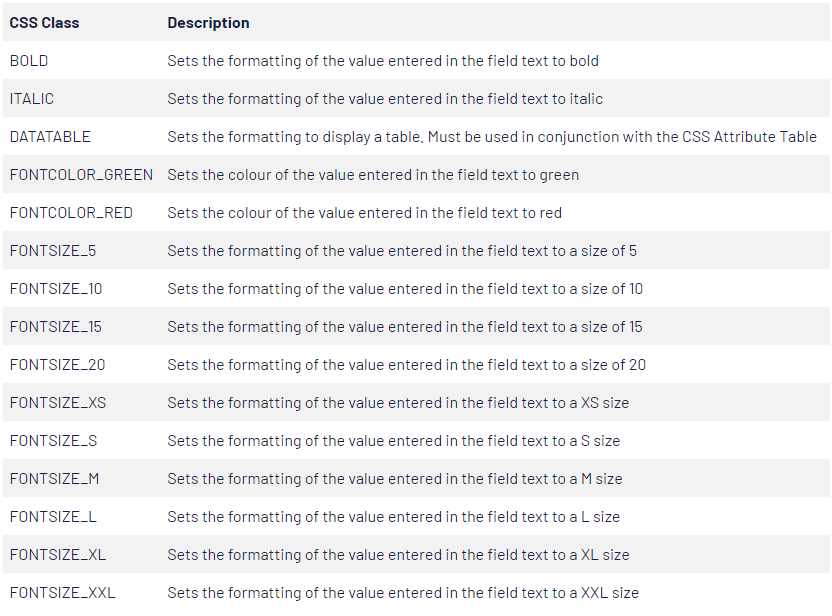
In 3PL Dynamics zijn de volgende CSS Classes beschikbaar:

Versterk gebruikersinteracties: pas knoppen aan op maat
Naast alle bovenstaande opties kunt u uw scanschermen nog verder opmaken. Ga aan de slag met de opmaak van uw knoppen. Kies bijvoorbeeld een ‘Icoon Code’ on een bijpassend icoon toe te voegen. Of pas de hoogte en breedte van knoppen aan met de velden ‘Waarde formaat’ en ‘Icoon formaat’.
De juiste informatie in de juiste taal
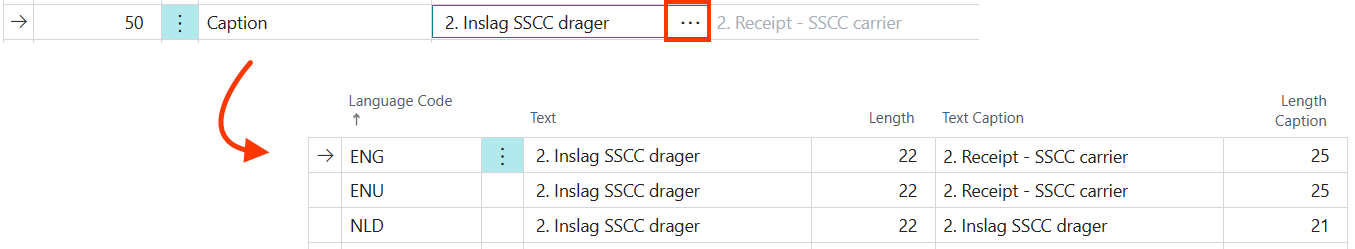
Werkt u met een internationaal team? Geen probleem. Voeg meerdere vertalingen toe voor ieder scherm. Klik op de drie puntjes in het tekstveld, kies een taalcode, voer de gewenste vertaling in en voilà! Wanneer u dezelfde taalcode heeft toegekend aan uw scanmedewerkers ziet hij of zij de scanschermen nu in zijn eigen taal.

Het verschil tussen een maatwerk oplossing en de branche-standaard?
De keuze voor maatwerk- of (branche) standaardsoftware is niet makkelijk. U kunt zich niet veroorloven om met de huidige concurrentiestrijd een verkeerde keuze te maken. Dus hoe slaat u de juiste weg in? En welke soort oplossing past het beste bij uw logistieke operatie op langer termijn? We helpen u in deze beslissing in ons whitepaper.