Easily customize your (scan) views in 3PL Dynamics
14 Sep 2023
3 min read
A standard solution without sacrificing flexibility and the possibility of personalization. It’s exactly what we pursue and offer with 3PL Dynamics. Naturally, you can assume that all your scan views in 3PL Dynamics will most likely have a similar touch and feel to them. You can tailor a lot of these views to your personal liking depending on your needs. How to customize your scan views to only show the information you need? We’ve got you covered. All in a layout and format which is desirable to your users. Dive into the possibilities with our hands-on tips & tricks.
Crafting personalized experiences: the Art of Layout Customization
When you are ready to start customizing within 3PL Dynamics, navigate to “Scan view list”. From there, search for the view that you would like to customize. The general layout of an object is defined per line and is set in the CSS Attributes class of the line. A CSS Attribute defines the properties of an object. This might be a simple horizontal line across the screen or an entire data table. By setting the attribute you want you tell the system what layout must be implemented on an object. One line can only have a single CCS attribute assigned to it.
Attune your layout with over 25 options
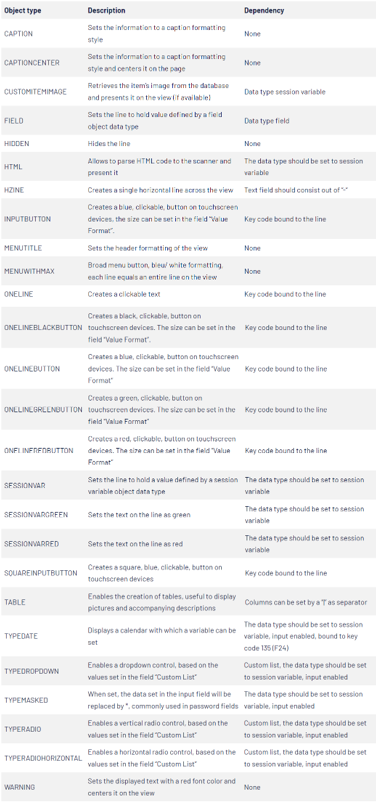
Of course, the layout possibilities don’t stop there. With the following classes, you can define the layout of different objects:

Transform layouts through CSS Class modifications
The next step is improving the readability and usability. Highlight, for example, a text on the screen or emphasize a text in larger font size. With CSS Class, you can define how the font is presented within your view. In contradiction to a CSS attribute which can only be bound once to a line, a single line can have multiple CSS Classes assigned to it by using a pipe “|”. For instance, if you would like a bold green font in conjunction with a font size of 5 you could write BOLD|FONTSIZE_GREEN|FONTSIZE_5 to accomplish this.
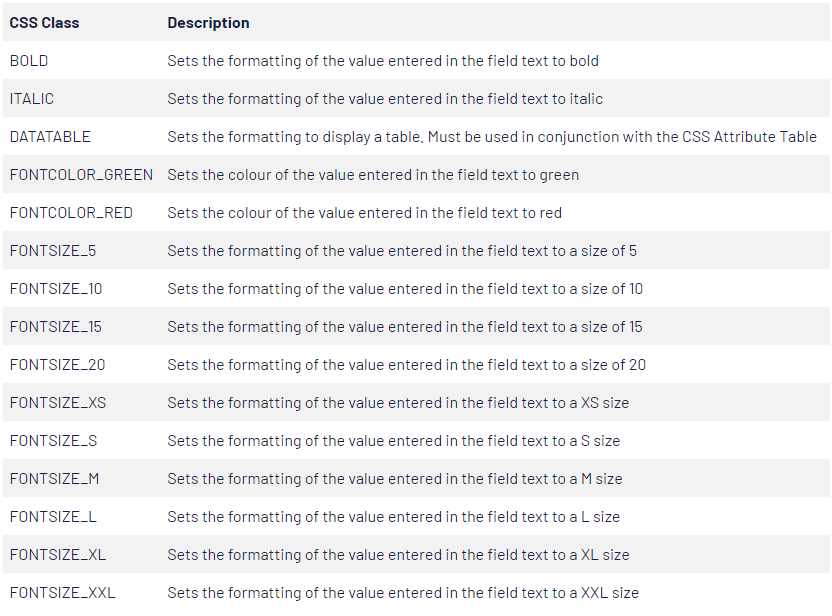
The following CSS Classes are currently available:

Empower user interaction: mastering button customization
You can customize your layout in other ways as well. For example, you can edit buttons to look exactly how you want them. To insert an icon for a button, you can select one in the column “Icon Code”. You can also scale the length and height of a button through the fields “Value Format” and “Icon Format” respectively.
Hint: Type what you are looking for to search for a match.
Work internationally with multiple languages
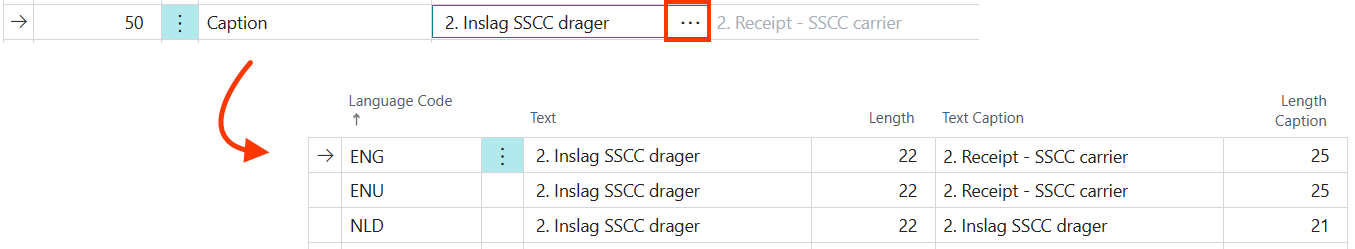
Working with a bi-lingual team? Create multiple languages within the same view with advanced features. Simply click on the 3 dots when hovering over the field “Text” and set a language code and a desired translation of the original field. Now, whenever you assign that language code to a scan employee, they will be able to read the scanner in their native language.

The difference between a tailor-made solution and an industry standard?
Deciding between custom software or a (branche) standard solution does not come lightly. With the tight margins, a bad buy is the last thing you need. This increases the importance of making a decision that can support you effortlessly in the short and long run. But which solution fits best with your organization now and in the future? You can read all about it in our whitepaper.